Designed by macrovector / Freepik

静的サイトのホスティングに人気みたいだけど、
Vercelってどんなサービス?
登録からデプロイまでをはじめから丁寧に教えてほしいな!
この記事では、以上のような悩みを解決する知識を解説します。
ステップバイステップで実際の画像を用いて解説するので
一緒にデプロイまで行きましょう!
Vercelってなに?
Next.js を開発している Vercel Inc. が提供しているホスティングサービスです。
同じホスティングサービスである「Netlify」と比較されることが多いですが、
リージョンが日本にないみたいで、
速度面でVercelに移ったという情報が多いです。
調べるとNext.jsのホスティング記事が多く表示されますが、
Next.js以外でも大丈夫なので安心ください。
プランについて
プランは3つ。
Hobby・Pro・Enterprise
Hobby
個人利用。
無制限のウェブサイトのホスティング、自動SSL、カスタムドメインの設定を行えるので、
個人で試したい場合や小規模のサイトの場合はこちらで十分です。
今回はこちらのプランで行わせていただきます。
Pro
チーム用で月額が$20。
チームメンバーを最大10名まで追加可能です。
月額150$でベーシック認証的な機能が追加できるようですが、
独自で認証している人が多いようなので調査の必要ありかなと。
Enterprise
企業用で月額は要相談。
個別サポート等のサービスが受けられるようです。
デプロイしてみよう!
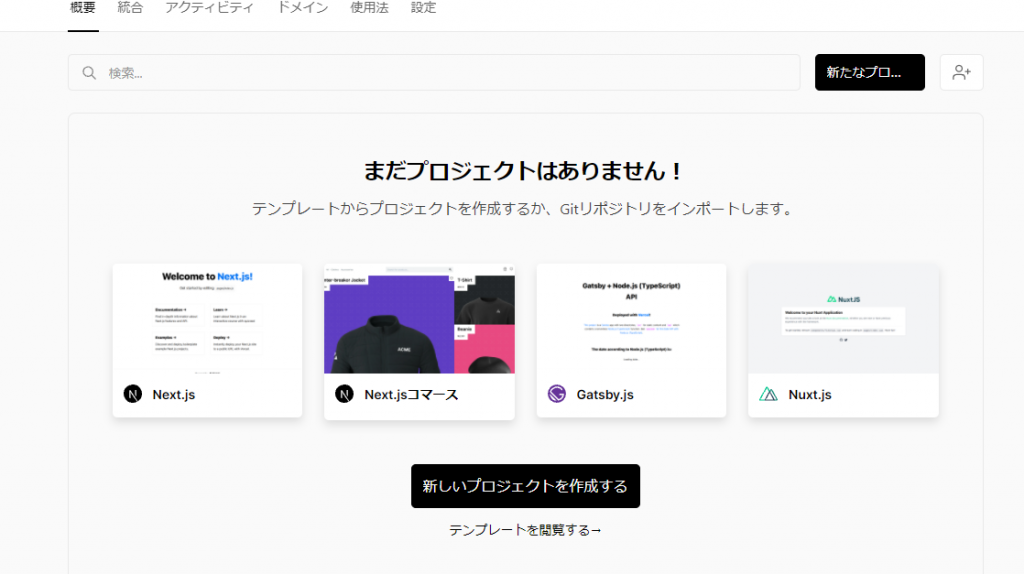
本当にざっくりした概要が終わったので実際にデプロイしてみましょう。
vercelでデプロイを行うには
「GitHub」,「GitLab」,「BitBucket」
どれかのアカウントが必要になってきます。
必須ではないですがこれらのアカウントで登録すると便利なので今回は「GitHub」で行います。


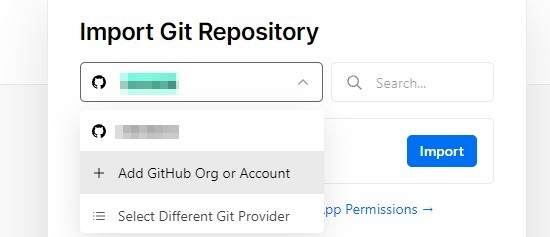
アカウントの紐づけがされていない場合は、
“Add GitHub Org or Account“から紐づけを行って下さい。

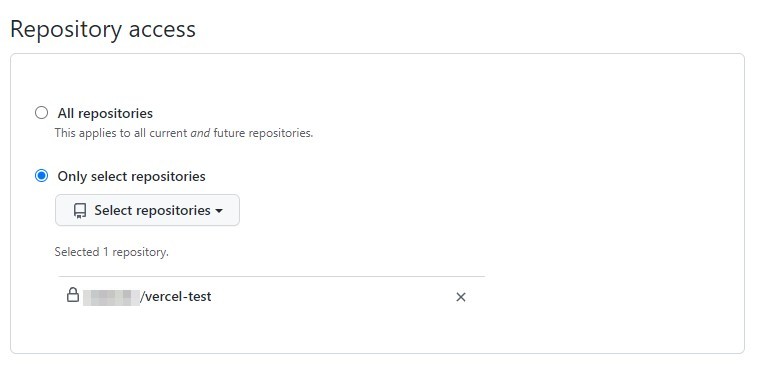
Githubの設定ページで「All repositories」を選択すると
自動で現在または未来のすべてのリポジトリが追加されます。
「Only select repositories」を選択すると個別に追加可能です

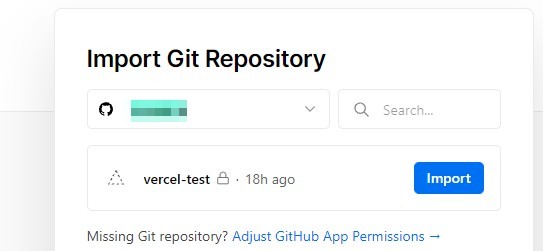
私の場合は「vercel-test」というリポジトリへのアクセスを許可したので、
インポートボタンを押して進めていきます。

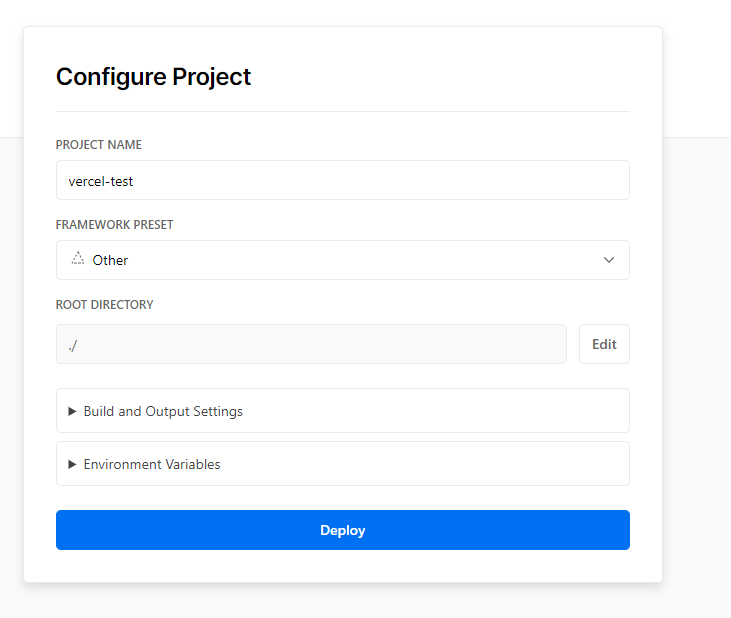
プロジェクト設定のFRAMEWORK PRESETには
Vueプロジェクト用などの豊富なフレームワーク設定が用意されています。
今回はただのHTMLファイルのみなのでOther。
Deployを選択後、congratulationsとともに花吹雪が表示されれば成功です。
後はGitをプッシュするたびに自動でデプロイしてくれるので楽ですね!
さいごに
お疲れさまでした!
デプロイまで簡単に行えましたね。
今回はNuxtやNextなどのフレームワークを使用していませんが、
たくさんのフレームワークと連携しているのでぜひ使ってみてください。